3.2.1. graphvizによるフローチャートの作成¶
graphviz で別途フローチャートを作成し、 sphinx に取り込んで表示するまでを紹介する。
![digraph G1 {
graph [size="4,4"];
node [shape=diamond] d ;
node [shape=parallelogram] b c e;
node [shape=box,style=rounded] a f ;
a [label="スタート"];
b [label="Kateでtext fileを編集し、\n dotファイルを作成"];
c [label="xdotで確認"];
d [label="正しくできているか"];
e [label="sphinxに取り込む"];
f [label="エンド"];
a->b;
b->c;
c->d;
d->e [label="Yes"];
d->b [label="No"];
e->f;
}](../_images/graphviz-85d9a55779ac4412fa9d403e74c8041aaff1bd0f.png)
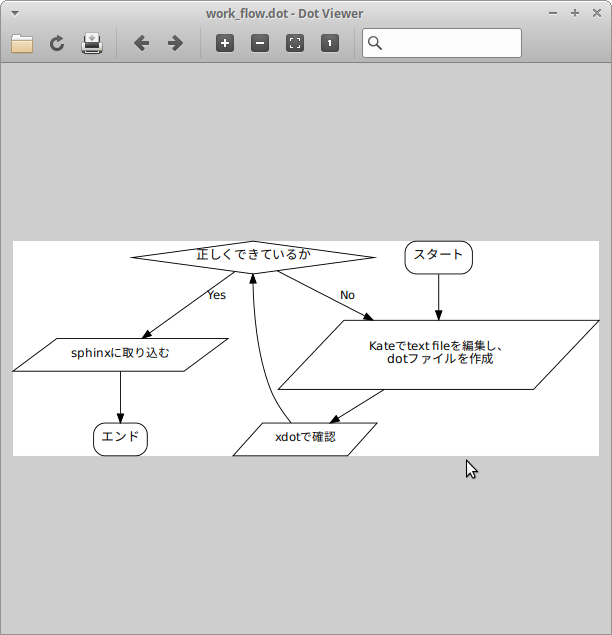
図 3.1 graphvizでフローチャートを作成する際の主な流れ¶
3.2.1.1. 実際の手順¶
以下詳しく説明していく.
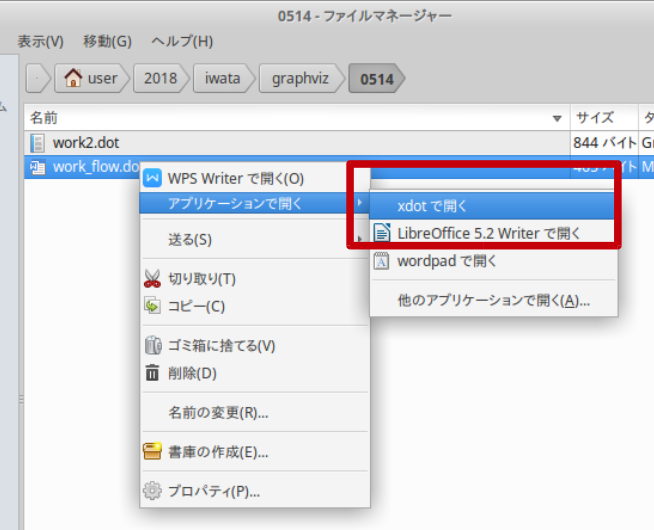
Kate でtextファイルを作成し、
dot形式で保存xdot で確認

ちなみに図1は graphviz で以下のようなコードで生成される
1// graphviz での作成の流れ 2 3digraph G1 { 4 5 graph [size="4,4"]; 6 node [shape=diamond] d ; 7 node [shape=parallelogram] b c e; 8 node [shape=box,style=rounded] a f ; 9 a [label="スタート"]; 10 b [label="Kateでtext fileを編集し、\n dotファイルを作成"]; 11 c [label="xdotで確認"]; 12 d [label="正しくできているか"]; 13 e [label="sphinxに取り込む"]; 14 f [label="エンド"]; 15 16 17 a->b; 18 b->c; 19 c->d; 20 d->e [label="Yes"]; 21 d->b [label="No"]; 22 e->f; 23 24}
フローチャートが完成していれば xdot でファイルを開くと以下のように表示される

sphinx に取り込む:
.. graphviz:: work_flow.dot
ないしは、(推奨):
.. graphviz:: :caption: graphvizでフローチャートを作成する際の主な流れ digraph G1 { graph [size="4,4"]; node [shape=diamond] d ; node [shape=parallelogram] b c e; node [shape=box,style=rounded] a f ; a [label="スタート"]; b [label="Kateでtext fileを編集し、\n dotファイルを作成"]; c [label="xdotで確認"]; d [label="正しくできているか"]; e [label="sphinxに取り込む"]; f [label="エンド"]; a->b; b->c; c->d; d->e [label="Yes"]; d->b [label="No"]; e->f; }