既に開発は終了しているようだが,シンプルなのとTeXへの貼りこみの相性がいいのでずっと利用
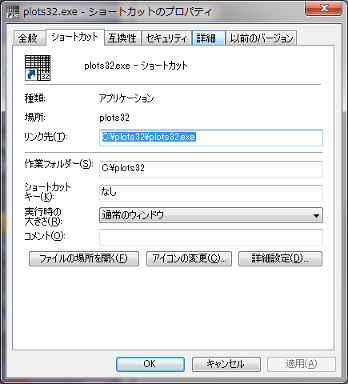
実行ファイルのコピー,ショートカットの作成
plots32のページからダウンロードしたフォルダをc:\plots32などとして保存.
また,epsファイルへのエキスポートにはplv2eps.exeとhead.psを同じフォルダにコピー.
研究室の学生さんは研究室限定ページにあるplots32.zipをダウンロードし,c:\plots32として保存すればOK

ショートカットをデスクトップに作成しておく.
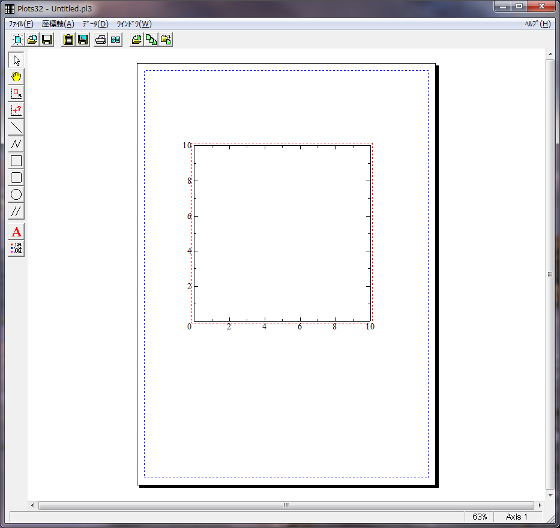
plots32の起動,初回のeps設定

ショートカットをダブルクリックしたときの画面.
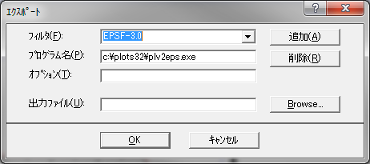
epsファイルへのエクスポートのため,初回の起動時だけ以下の手続きを行う.
「ファイル」「エクスポート」を選択

「フィルタ」にEPSF-3.0(名前なんでなんでもいいが),「プログラム名」にc:\plots32\plv2eps.exeと入力して「追加」ボタンを押す.
次回からは「フィルタ」のプルダウンメニューに追加したEPSF-3.0が選べるようになる.
windows10での問題!?
windows10に移行してから,上記のエクスポートメニューからのplv2eps.exeの呼び出しが出来なくなった!
上記の手順で実行してepsファイルは作成されるが読めないし,「フィルタ」のプルダウンメニューに残らない
plv2eps.exeのあるフォルダを実行可能パスをつけておいて
コマンドプロンプトで変換するのだが
「plotsでplv形式で出力」「コマンドプロンプトでplv2eps -o出力.eps 入力.plv」とかなり手間になった…
MetafileToEPSConverterを使うと,クリップボードコピー→Metafile to EPS converterにペーストでeps化可能. plv2eps.exeは使用しないでOK
詳しくはこちらのページを参照→■
データファイルの読み込み
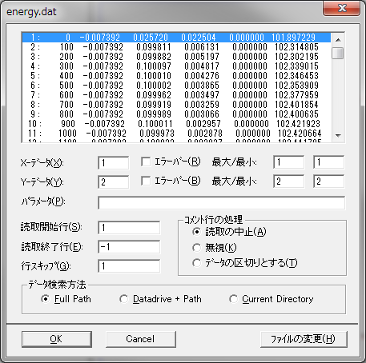
列1, 列2, …のようなファイルを読み込み,x, y座標に列を指定して表示するのが基本.デスクトップ上でファイルをドラッグし,plots画面上にドロップすれば次のような画面が現れる. または,「データ」「データファイルのオープン」でも指定できる.

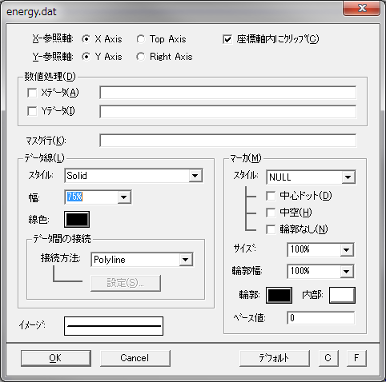
上の画面で,x-データに読み込む列,y-データに読み込む列を指定する.
デフォルトでは先頭行から終了行まで読み込む(読み取り開始行1, 終了行-1)が,変更可能.
また,デフォルトではすべての行を読み込んで表示するが,10行置きなど間引くときには「行スキップ」を指定する.
plotsではデータファイルをfull pathで指定するので,別フォルダにデータがあっても,それが移動・変更されなければいつでも編集可能. ただ,同じデータファイル名など混乱する可能性があるので,plotsファイルをセーブする際にはデータファイルのあるフォルダにしたほうが無難.

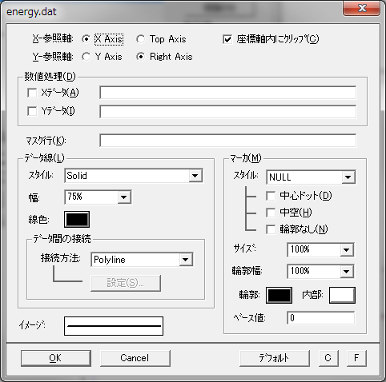
「OK」ボタンを押すとグラフのスタイル指定画面が現れる. データ点を直線でつないだグラフの場合は左の「データ線」で,実線=solid, 破線=dashed lineなどを選び,色も変更可能. デフォルトでは線の太さ100%だが,ちょっと太すぎるので75%のほうがよいかも.
右の「マーカ」はデータ点に○◎△などのマークをプロットする.デフォルトは「null」で表示しない.多数のデータ点がある場合は マーカを指定しても太い線のようにしかならないので注意.棒グラフはここでh-verticalなどを選択する.

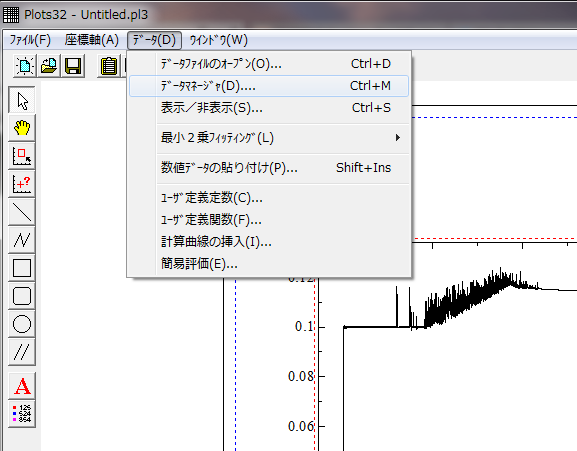
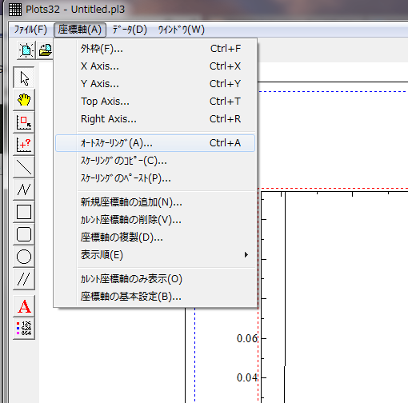
読み込んだファイルで,データ列を変更したい場合などは「データマネージャ」を選択する. 違う列のデータを読み込んでも,前のデータの表示範囲が有効になっているので,表示範囲を再設定するためには 「座標軸」[オートスケーリング」を選択する

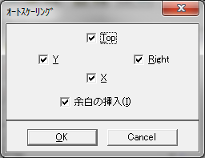
調整する範囲を指定するダイアログが現れる.右や上の座標軸を使うことも可能(後述).

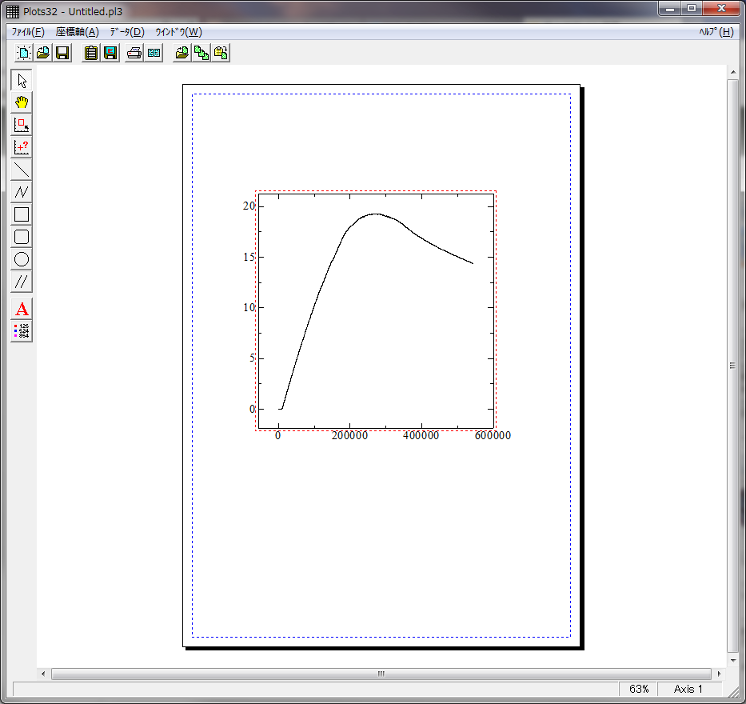
応力-ひずみを表示した例.

オートスケーリングはグラフの変化を最大に見せるように調整するので, 異なるデータを比較する場合などは不適切なことに注意. たとえば,同じように見えるグラフも縦軸の桁が異なっていたら,桁を合わせたら 片方のグラフは「ほとんど変化していない」という結論になるはずなのに, ぱっと見同じ変化をしていると誤解する原因になる.
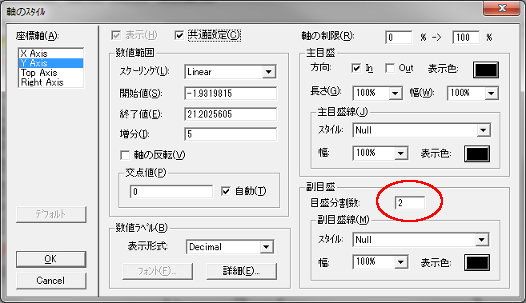
手動でグラフの範囲を指定するには「座標軸」「y-axis」等を選択すると次のダイアログが現れる.

赤い楕円で囲った部分を変更すると,軸の副メモリの線の数を変えられる(たとえば5など).
ラベルの指定,ギリシャ文字など
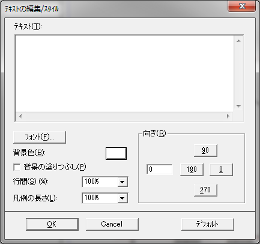
 ボタンを押すと文字入力ダイアログが現れる.
ボタンを押すと文字入力ダイアログが現れる.
座標軸の説明は「名称,半角三文字スペース,記号,半角三文字スペース,単位」を推奨する.
%は制御文字のため,%はそのままでは表示されない.%%としなければならない.
%Iがイタリック開始,%Nがイタリック終了
%Gがギリシャ文字開始,%Fがギリシャ文字終了
^は上付き文字開始,@が終了
_は下付文字開始,@が終了
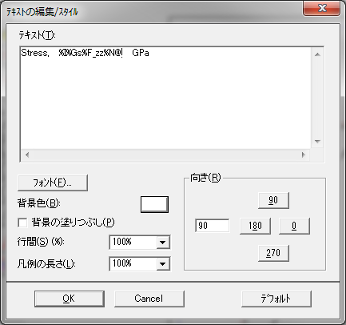
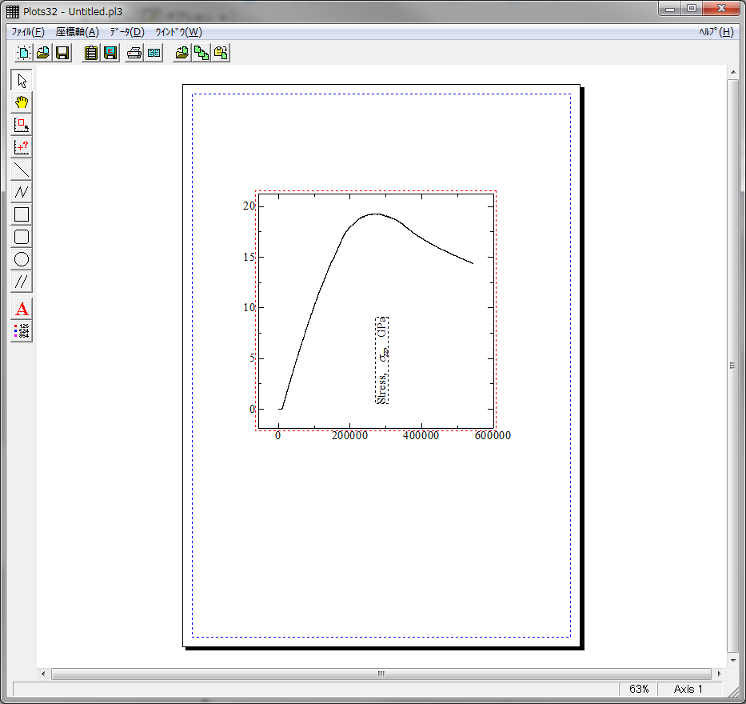
例として,縦軸にStress, szz, GPaと表示する場合の例を示す.

Stress, %I%Gs%F_zz@%N, GPa
%I~%Nの斜体文字はs, zzのどちらにも有効
%G~%Fのギリシャ文字はsにのみ有効
_の下付はzzのみ有効.
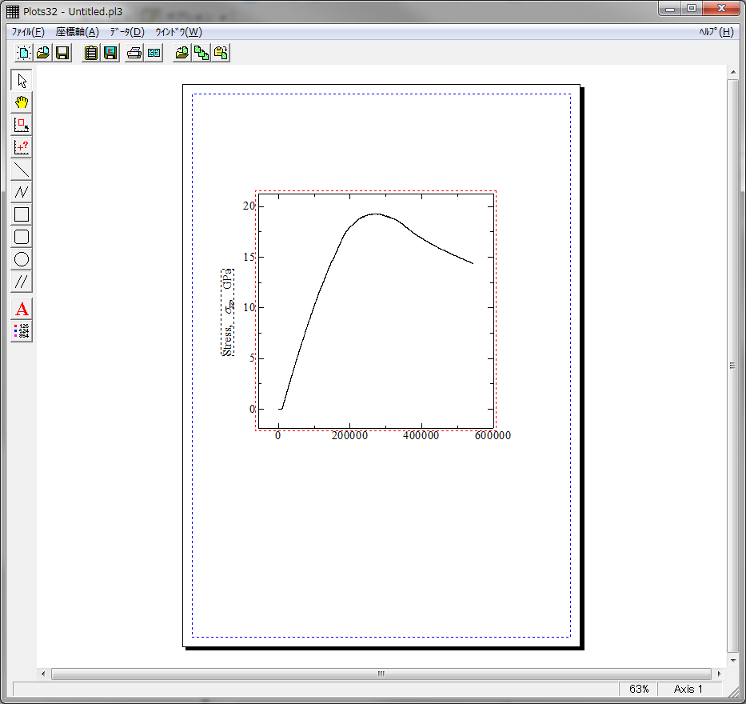
90°回転させて表示させるため,90°ボタンを押して「OK」を押すと画面中央に表示されるので移動させる.


主なギリシャ文字:s=s, e=e, f=f, h=h, q=qなど.
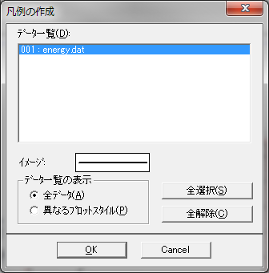
データの凡例は
 ボタンを押して,次のダイアログで凡例表示させるデータをアクティブにしてOKを押す.
ボタンを押して,次のダイアログで凡例表示させるデータをアクティブにしてOKを押す.
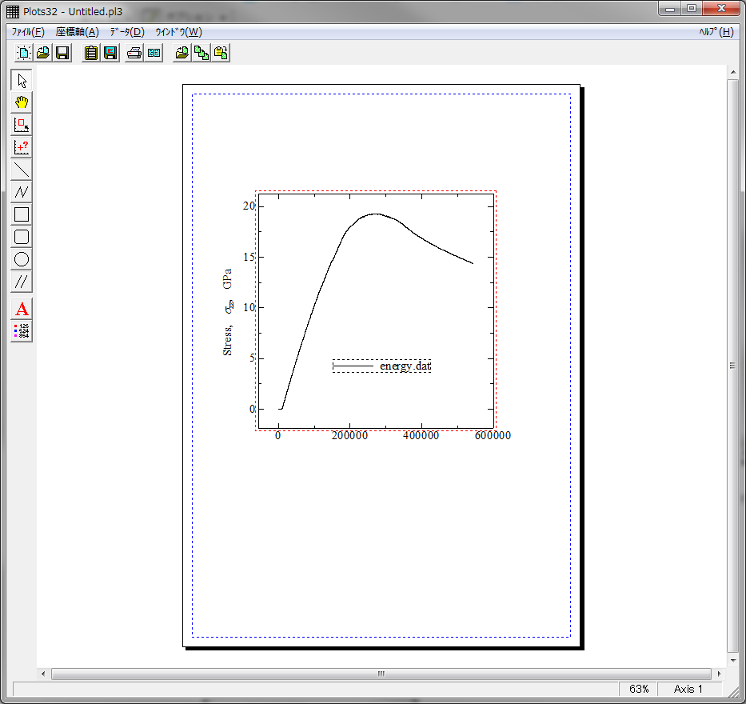
データファイル名と線が中央に表示されるので移動.

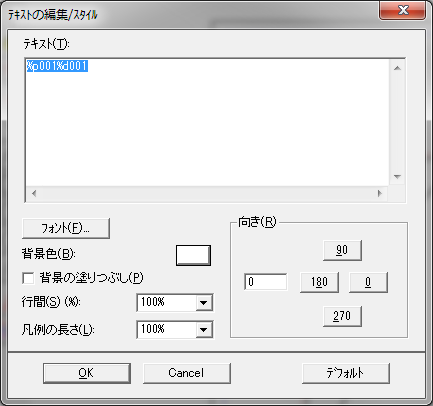
ダブルクリックすると編集できる.

要は,テキスト編集の中で%p001という制御文字が,一つ目のデータ系列のプロット線種を表し, %d001がファイル名を表しているので,%p001 graph1と変更すれば線表示+graph1と表示される. 凡例の線の長さも100%は長いので短く出来る.
ラベルや凡例の位置を決まった場所に置くのは難しいので,グラフ毎にずれないようにするためには 前に作成したグラフをコピーして,データマネージャでデータファイルを変更して作成するのがよい.
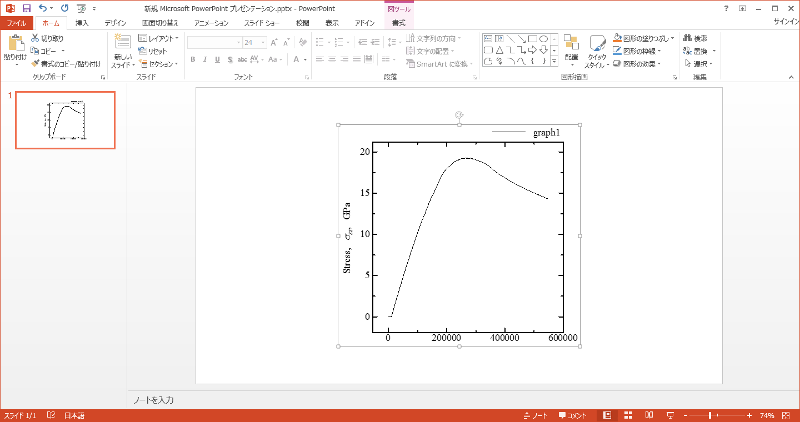
PPTへの貼り付け
これは非常に相性がよくて,「ファイル」「クリップボードへ」を選択した後, PPTでctrl+vの貼り付けをすればよい.しかも塗りつぶしじゃないので背景とのマッチングもよい.
EPSファイルへのエクスポート
Metafile to EPS converterを使用する→インストールはこちらを参照 PPT貼り付けと同様に「ファイル」「クリップボードへ」を選択Metafile to EPS コンバータを起動

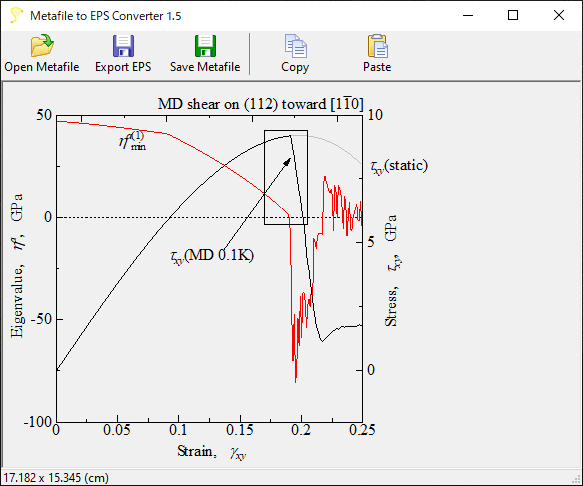
「Paste」ボタンを押すとクリップボード画像が表示されるので,「Export EPS」ボタンを押して保存

複数のグラフの合成,右軸の使用など(上級クラス)

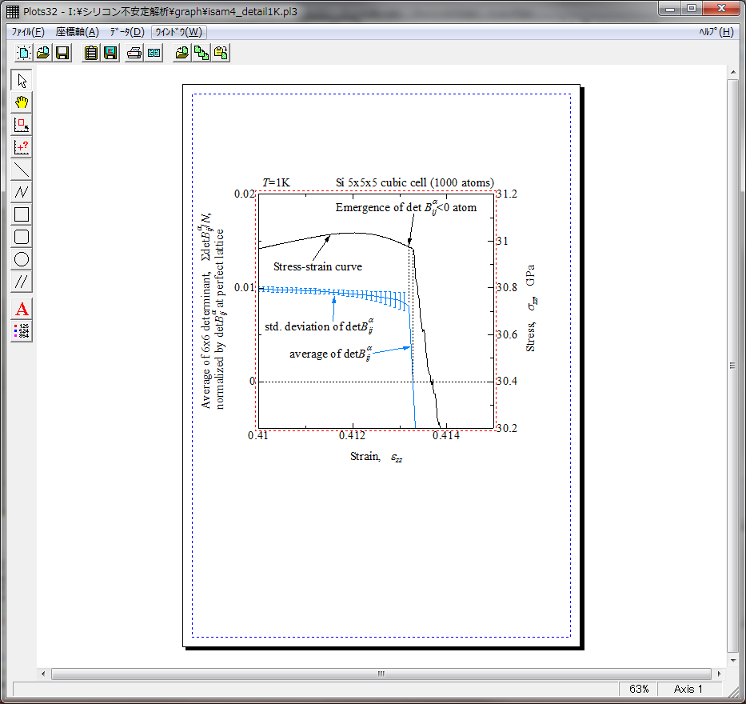
図は左軸を行列式の値,右軸を応力にとった例.データマネージャの「スタイル」でright axisを設定.


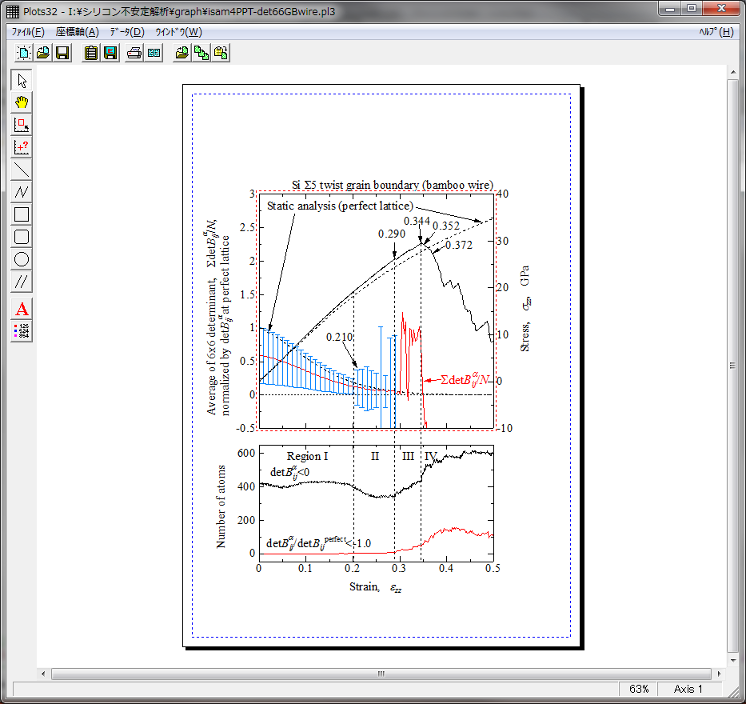
図は「グラフの追加」により複数のグラフをひとつにまとめたもの.
赤色点線で選択したグラフが編集可能となる.ラベルなどもそれぞれのグラフに所属しているので,
別のグラフに書かれているラベルを編集するには,そのグラフを一度アクティブにしなければならない点に注意.
(移動や削除ができない)
上付き・下付き同時文字

上がなにもせずに下付き→上付きの順に書いたもの. '%IB_ij^%Ga%F@N ='
X方向の位置制御%Xを使って'%IB_ij^%G%X-50a%F@N = 'としたのが下.