ベクトル描画ソフトとは
CAD図のような線で描かれた図形作成ソフト.図形データがスケーラブルな ベクトルデータであることから(多分).有料ではadobeのイラストレータが有名(高価). 写真画像の加工等はペイント系ソフトと呼ばれ,やはりadobeのフォトショップが有名(高価). 無料で両者に匹敵するのがinkscape, gimpである.インストール方法については ネットで検索すれば出てくるので省略.
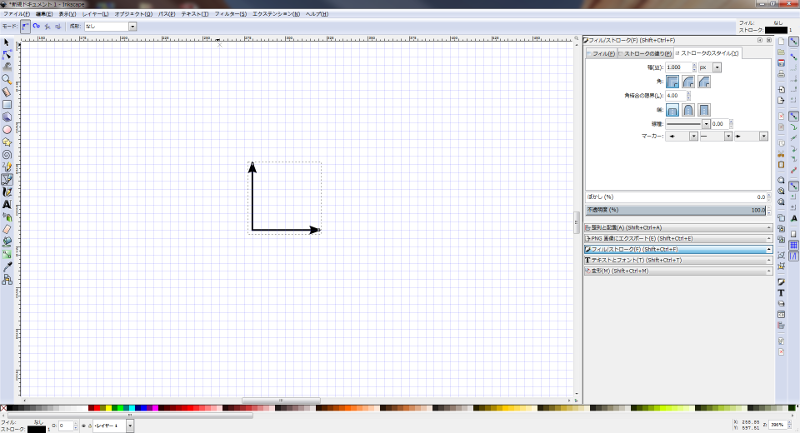
inkscapeの起動

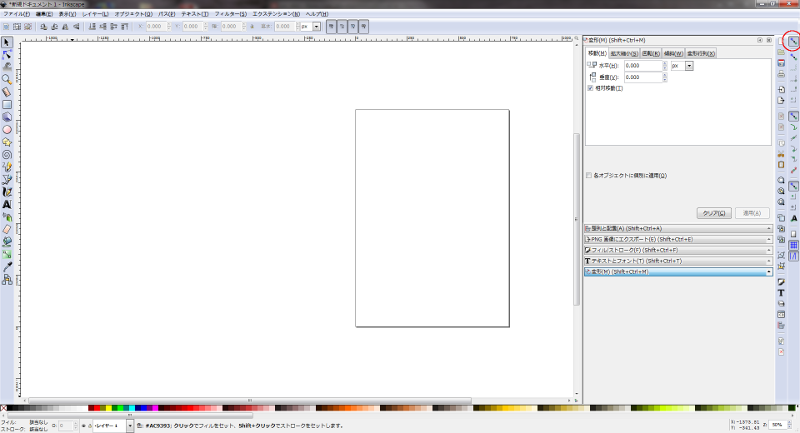
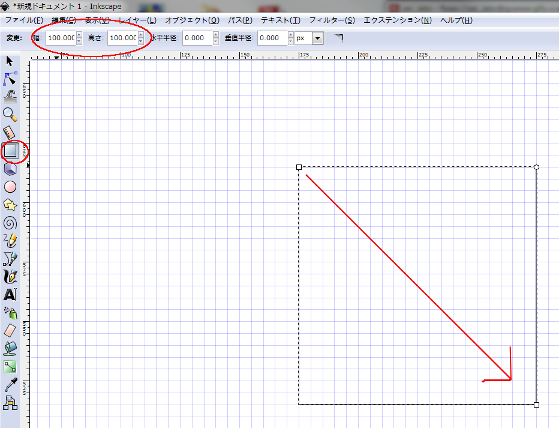
起動時の画面.右上赤丸で囲った「スナップ有効」がオンになっていると 画面上の格子点にのみ円の中心や線の開始・終了点が配置できる. なので細かい調整をする際にはオフにするが,大まかに直線を引いたりする場合は 通常スナップ有効にしておく.

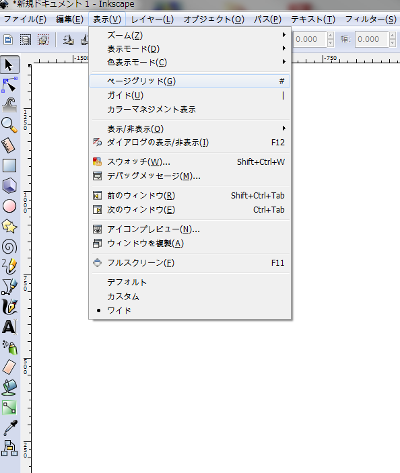
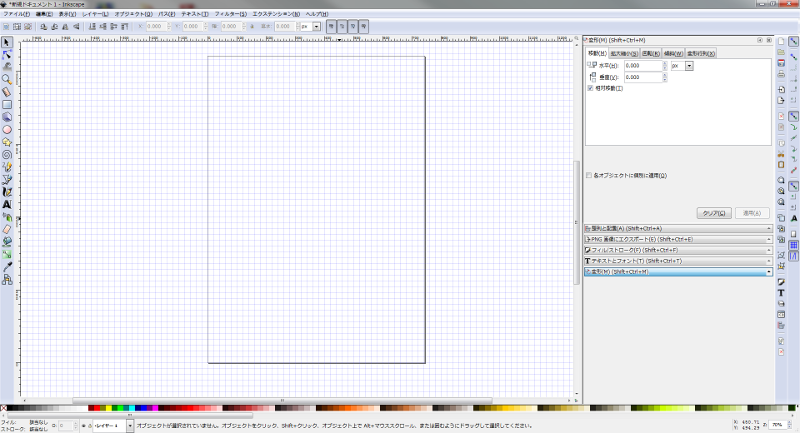
「表示」「ページグリッド」で参照格子を表示する.

+キーでズームイン,-キーでズームアウト.
ペンツールで矢印を描く

線を描く場合は「ペンツール」を選択

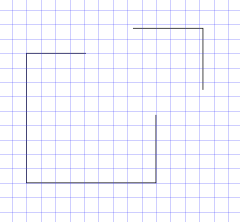
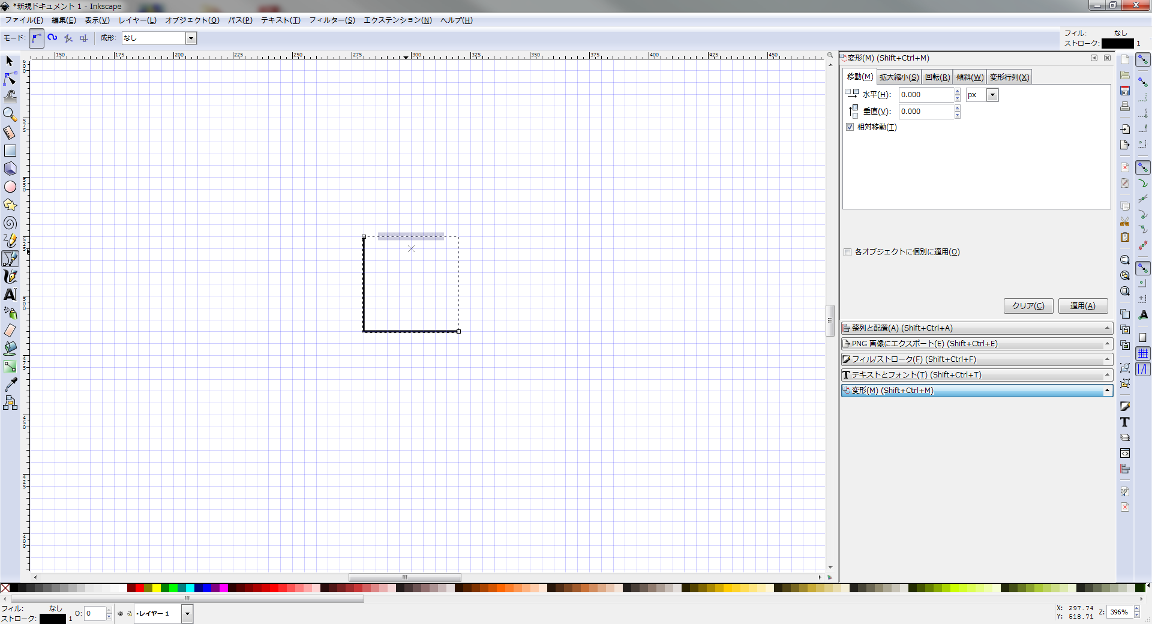
左クリックで節点を置き,最後に右クリックで描画する.図の例では 左上で左クリック→下方に移動して左クリック→右に移動して左クリック,最後に右クリックで確定

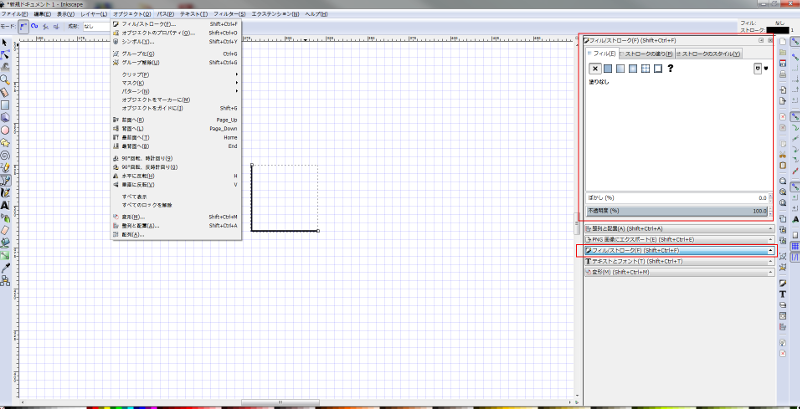
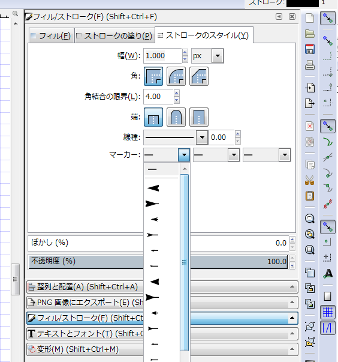
線の太さ,色,矢印などを変更するには「オブジェクト」「フィル/ストローク」を選ぶ. 右側に表示される.一度表示すると下側に出ているので,使うときは下側のメニューを押して表示させる.

フィルは線によって囲まれた領域の塗りつぶし,ストロークの塗りが線の色,ストロークのスタイルが太さや矢印など線のスタイル

両端を矢印にした例.矢印の寸法を任意に変更できるのかは不明.すでに書いた図形(線)のフィル/ストローク編集をする際には 左一番上の矢印「選択ツール」で選択して行う.
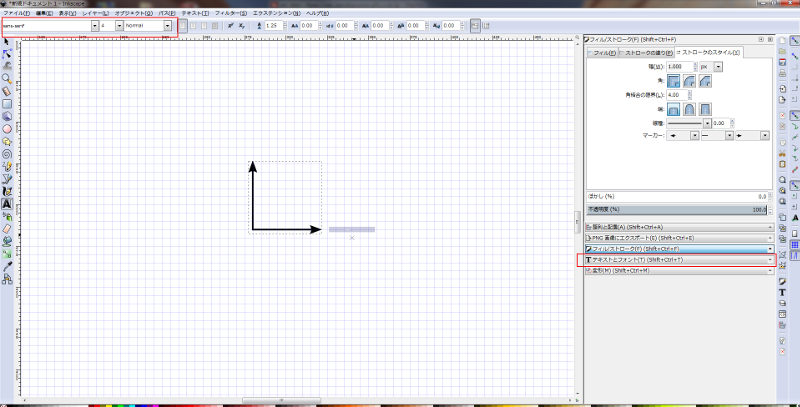
文字を書く

「文字ツール」を選び,文字を書きたい場所をクリック.左上に書体・サイズが表示されているので変更.

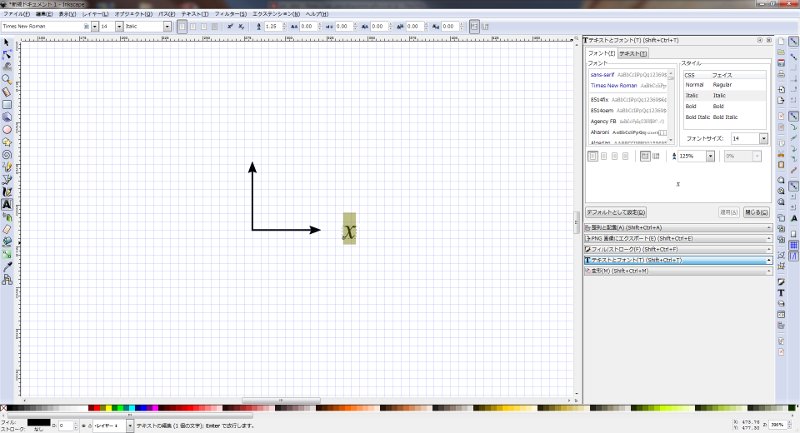
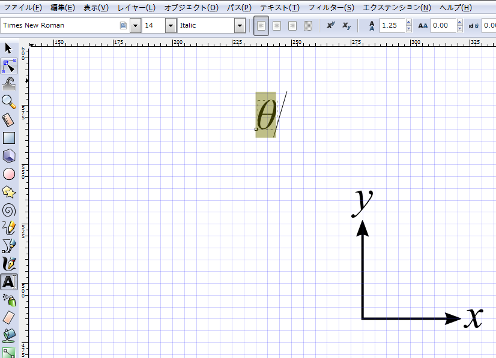
通常はTimes New Romanを選ぶ.変数なので斜体に.後で変更する場合は右の「テキストとフォント」で 変更した後に「適用」ボタンを押す.



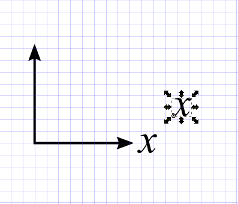
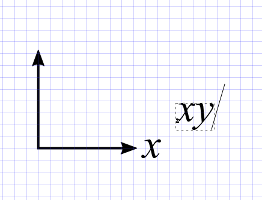
作成した文字はオブジェクトの一種なので,選択ツールで移動・変形・コピーなどができる. ctrl+cを押した後ctrl+vすると同じ位置にペーストされるので移動し,文字ツールを選ぶと 現在選択されている文字オブジェクトが追加編集状態になるのでyに書き換える(後ろに書いてから前のxを消すと書式が保たれて楽)

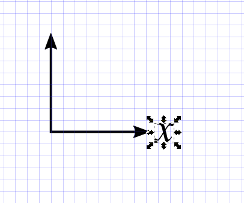
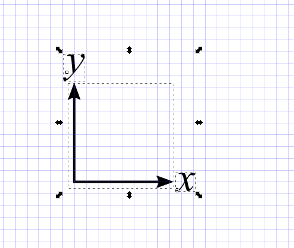
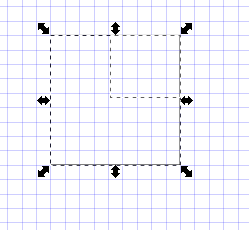
複数のオブジェクトを選択してグループ化する. 選択ツールで左クリックしたまま,複数のオブジェクトが入るようにドラッグする,または, シフトキーを押しながら各オブジェクトを追加していくと図のようになるので ctrl+gでグループ化される.逆にグループ解除はctrl+shift+g.
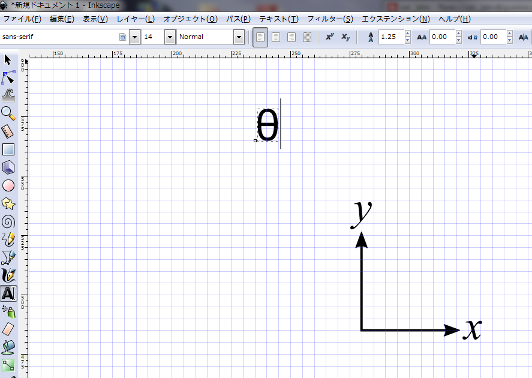
inkscapeでギリシャ文字を書く
ネットで検索するとunicodeの2byte文字を入力とあり,いちいちコード表と照らし合わせながら?って思ってたが 裏技的に「全角文字でギリシャ文字を入力して,それをtimes new romanに変更すればよい」というのを発見.
図のようにsan serifで日本語でシータを全角記号のθに変換,その後フォントをtimes new romanにして イタリックを指定すると次のようにコード入力したのと同じになる. (コードが対応しているためらしい)

ノードの追加・削除
イラストレータ10の方が直感的でわかりやすかったが,単に慣れの問題かもしれない. を選んで,ノードを追加したい部分の両端をシフトキーを押しながら選択
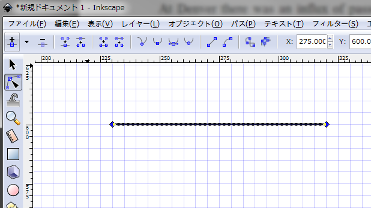
を選んで,ノードを追加したい部分の両端をシフトキーを押しながら選択
左上の
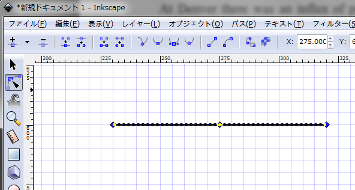
 を押すと中央にノード追加される
を押すと中央にノード追加される
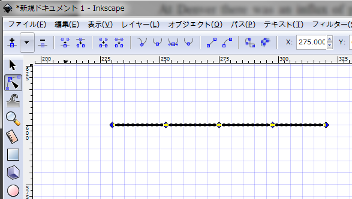
押すたびに増えていく

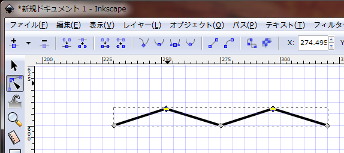
作成し終わった後に,ノードツールで飛び飛びに選択して移動させれば ジグザグ形状が作成できる(イラレではパスの変形にジグザグツールがあったが…)

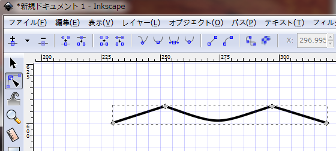
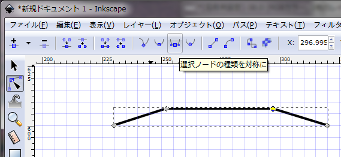
ジグザグノードの一点を削除すると次のようになる

これは隣接ノードの引き出し線(角度を決める線)が有効になっているため. (イラレでは自動的に消えた気がする)
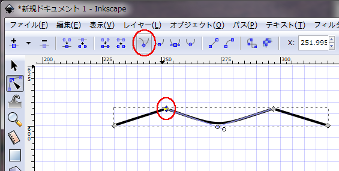
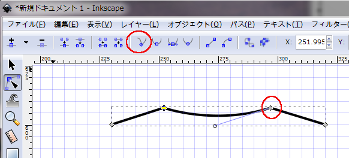
隣接ノードを選択して,「選択ノードの種類をシャープに」ボタンを押す



練習1・fcc結晶格子を描く

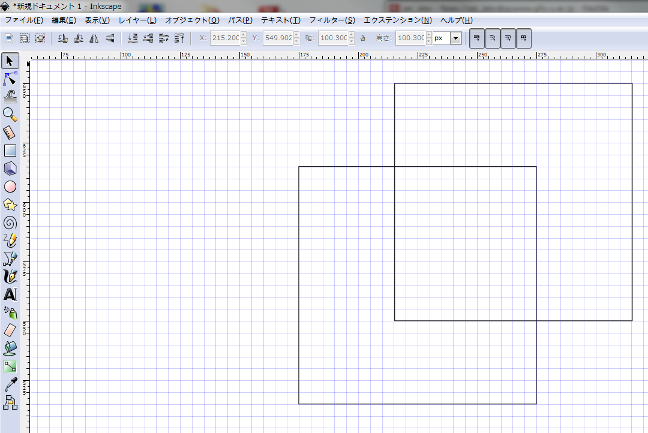
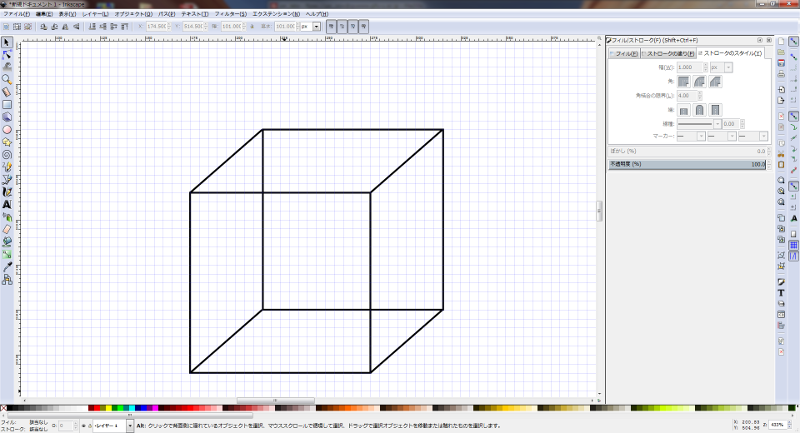
矩形ツールを選択し,適当に四角を描いて左上で数値を入力して調整

ctrl+c, ctrl+vでコピー,投影法をイメージして配置

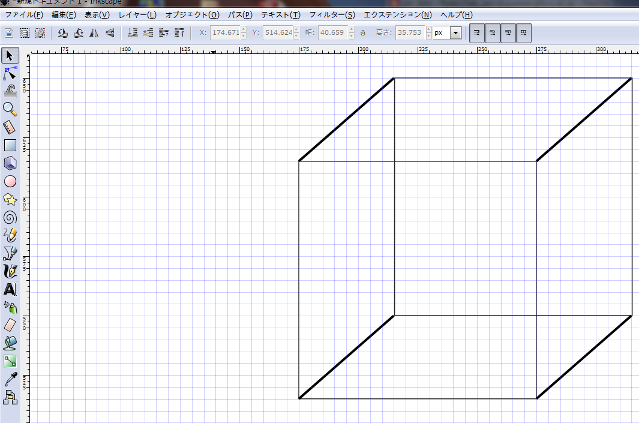
ペンツールで線を引く.(コピペでもOK)
線の太さが違うので,フィル/ストロークですべてのオブジェクトのストロークの幅を1.0pxに変更

原子球を作成する.
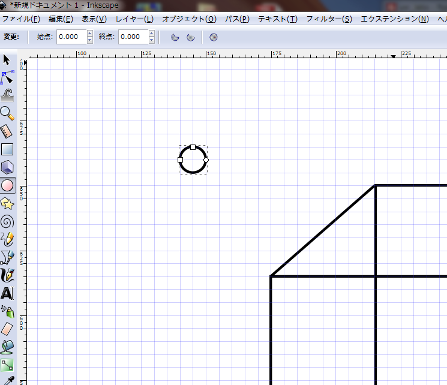
 を選び,適当な場所でシフトキーを押しながら
マウス左ボタンを押しながらドラッグして球の大きさを決める.コントロールキーも同時に押すと
楕円ではなく円で描かれる.
を選び,適当な場所でシフトキーを押しながら
マウス左ボタンを押しながらドラッグして球の大きさを決める.コントロールキーも同時に押すと
楕円ではなく円で描かれる.
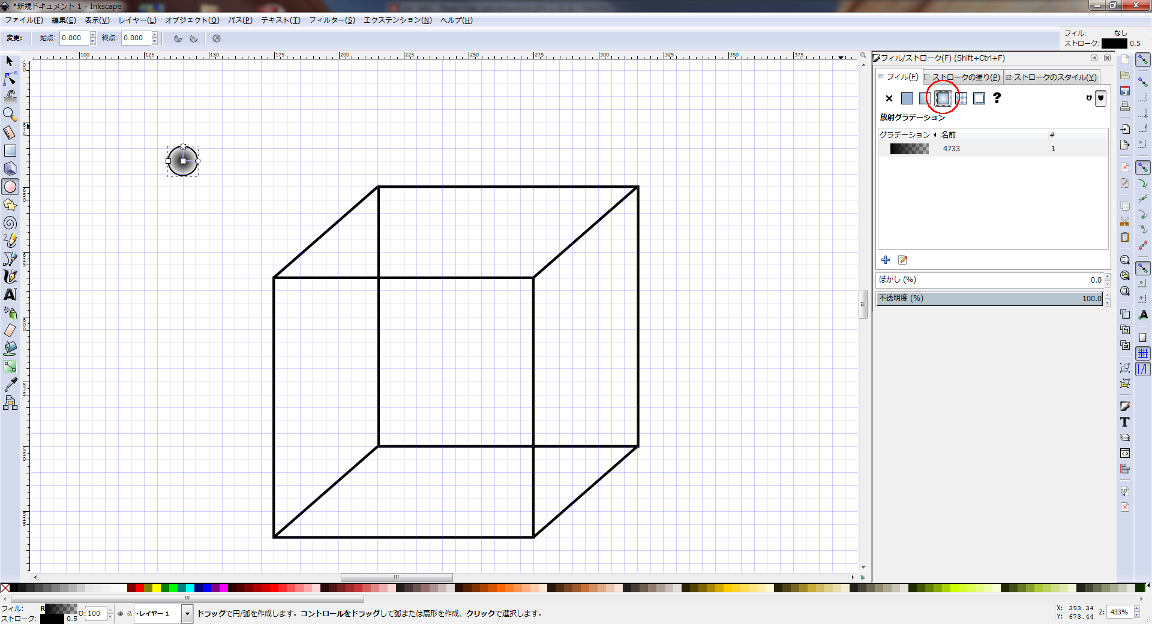
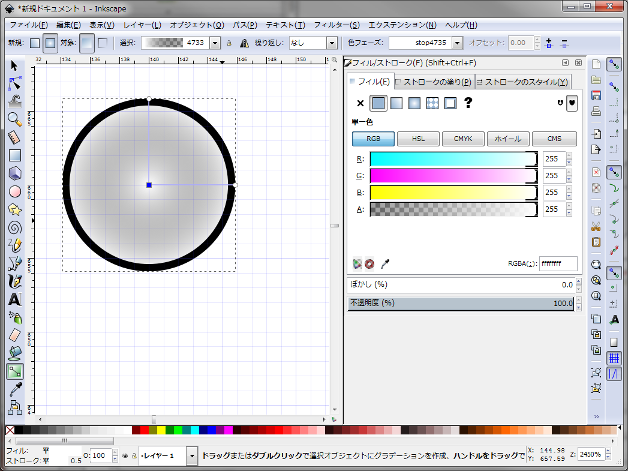
フィル/ストロークで線の太さを0.5pxにした後,「フィル」で「放射グラデーション」を選ぶ

 を押し,中心をノードをクリックすると
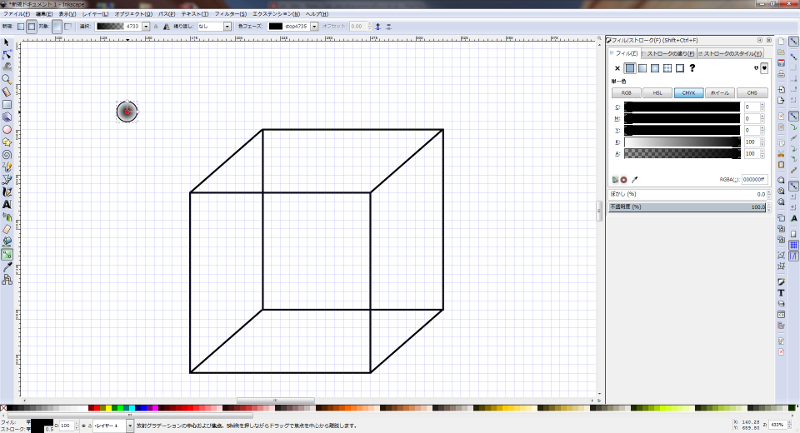
フィル画面に現在の色がでる(CMYKで黒).
を押し,中心をノードをクリックすると
フィル画面に現在の色がでる(CMYKで黒).
 RGBで白にする(わかりやすくするため拡大).
RGBで白にする(わかりやすくするため拡大).
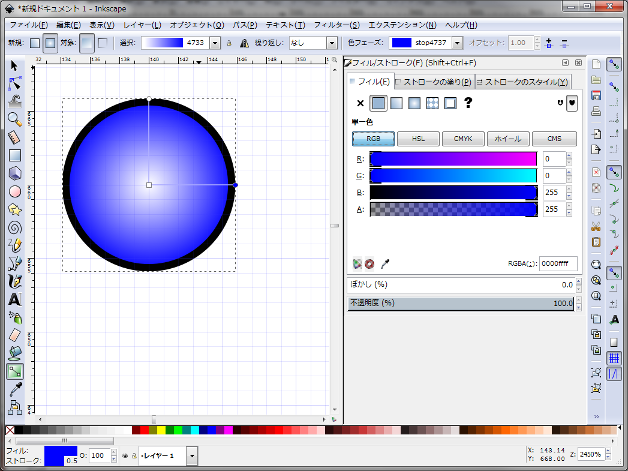
右のノードをクリックし,RGBでBを255,不透明度のAも255にして中心が白,周りが青のグラデーションにする

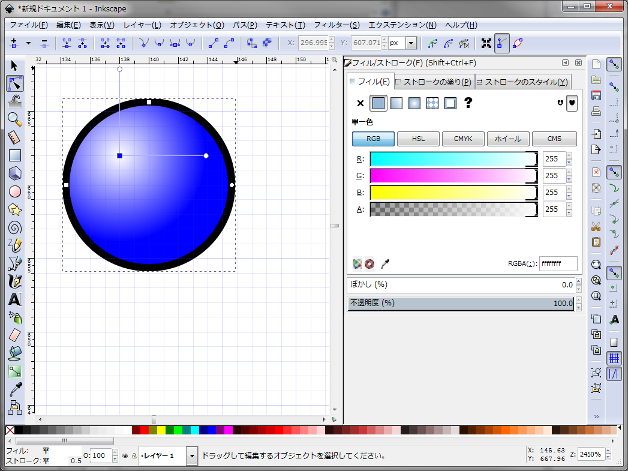
 を選択し,中心をクリックしながらドラッグさせて光が当たった球体状にする.
を選択し,中心をクリックしながらドラッグさせて光が当たった球体状にする.
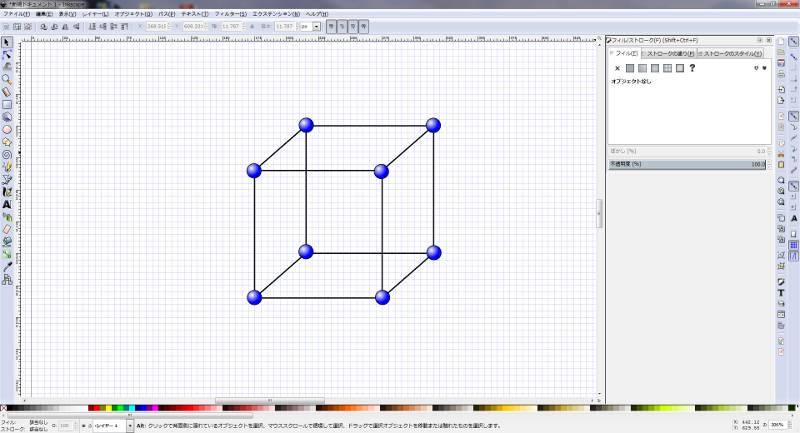
「選択ツール」で出来上がった球をコピー&ペーストで貼り付け.画像はあたらしく作成したものが手前に 表示されるので,上下関係を考慮し奥行きを考えた図とするためには「オブジェクト」の中の 「前面へ」「背面へ」「最前面へ」「最背面へ」を活用.

png画像の書き出し
TeXに貼りこむためにはeps形式で保存すればよい.ただし,epsでは再度編集は出来ないので,svg形式で保存した後, epsでも保存するほうがよい.pngへのエクスポートは「ファイル」「png画像へエクスポート」を選んだ後, 右のメニューで「描画全体」をクリック,エクスポート先ボタンを押して出力ファイル名を決定した後, エクスポートボタンを押して初めて出力される.(選択範囲が不適切だと画像の一部しか出力されなかったりする)
円弧の編集
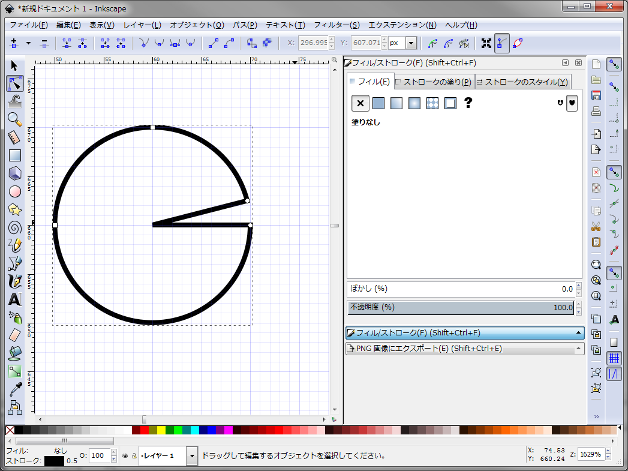
 で円を書いた後,ノード選択ツールで円を選択すると3つのノードが現れる.
右端のノードを左上に上げるとパックマンになる
で円を書いた後,ノード選択ツールで円を選択すると3つのノードが現れる.
右端のノードを左上に上げるとパックマンになる
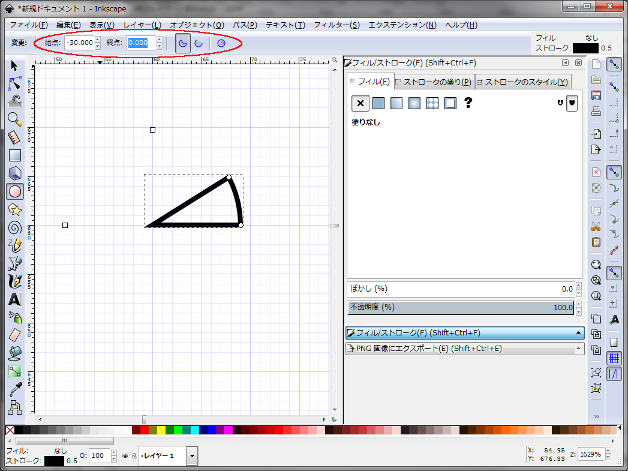
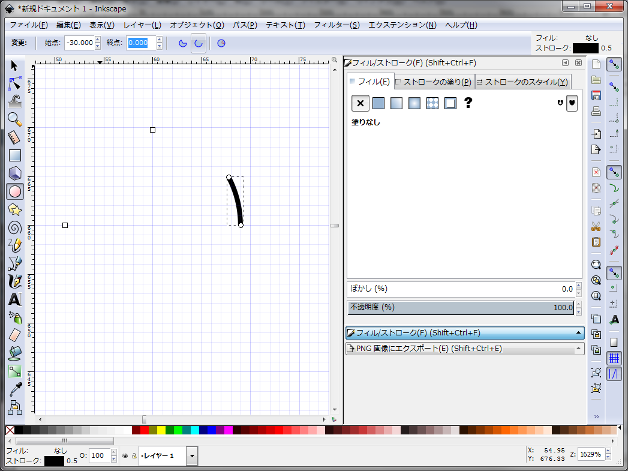
円弧ツールを選ぶと左上に始点・終点が数値入力できる.どうやら時計回り正なので,通常の30度の円弧を描くには 始点-30, 終点0とすればよい.

閉じた円弧・開いた円弧ボタンで変更

円弧の編集はイラストレータより使いやすい気がする.
パスの編集
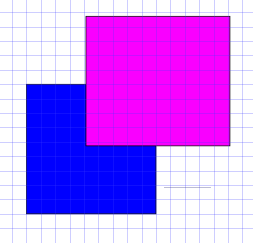
複合パスの編集はぐぐってください… まだ全然使いこなせない… パスのカットでは,前に書いたオブジェクトで後ろのオブジェクトをカットします. 重なり合う二つの画像を選択し,「パス」「パスをカット」を選ぶと下のオブジェクトだけ残り,かつフィルが なくなった状態となります.カットされた部分と元の部分は別オブジェクトになっています. →
→ →
→